Product Designer
Our users want speed and confidence
EMPATHY MAP
We recognized the need to understand our users better in the discovery phase. We gathered information through interviews, surveys, and data analytics to create detailed applicant-level user persona. This persona guided our decision-making, ensuring we focused on creating value for our applicants.



Problem and solution validation
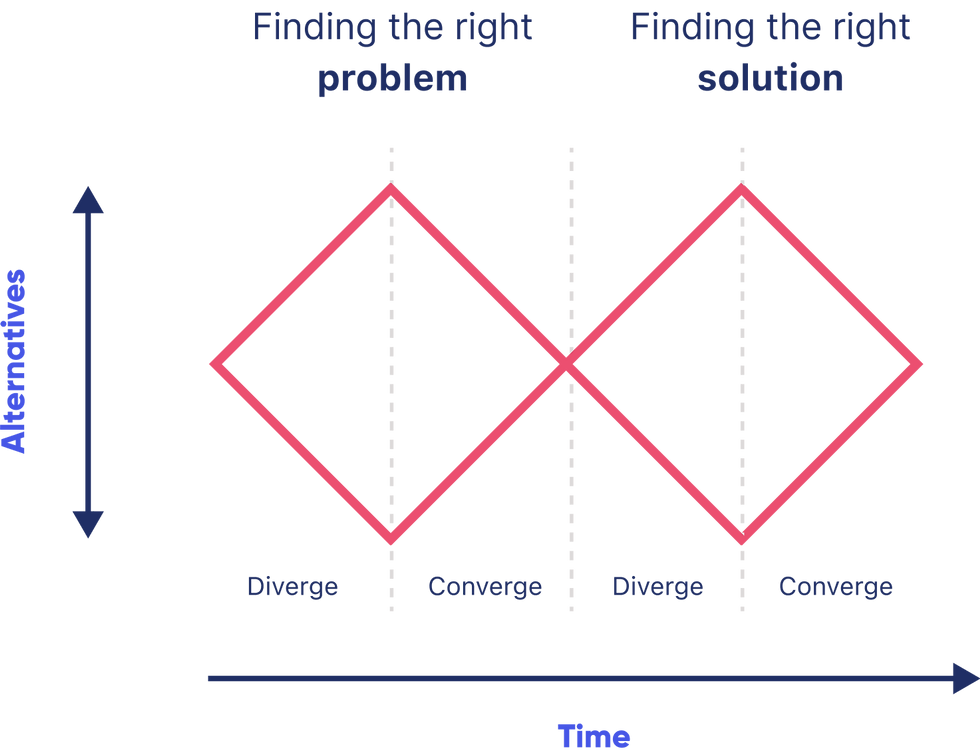
I chose the Double Diamond approach for its structured yet flexible framework, dividing the process into exploration and refinement phases. This allowed for iterative feedback and validation at each stage.
During the process, I led the discovery phase and guided the team through defining the core problem. I also collaborated with cross-functional teams to brainstorm, prototype, and validate potential solutions in the solution phase.

CASE STUDY
Minimalist Design Meets Residential Leasing:
A User-Centered Approach
VERO needs to update its leasing applicant flow to improve user satisfaction, meet engineering requirements, and enhance engagement and conversion rates.

We're not the first to approach this problem
UI EXPLORATIONS / SKETCHES / WIREFRAMES / MOCKUPS
We analyzed existing solutions as a team, including designers, developers, and stakeholders. Using sketching and rough mockups, we generated and refined ideas quickly. Team feedback on initial designs allowed us to improve solutions before creating detailed prototypes.


An outdated user flow and rigid UI
THE PROBLEM
The applicant flow is cumbersome and outdated, leading to user frustration and lower conversion rates. Additionally, engineering requires a more adaptable UI that can facilitate rapid technical improvements.

Chat capabilities with clear actions
SOLUTION #2
Users often struggled to find important functions or felt overwhelmed by cluttered interfaces. Our goal was to ensure that users can quickly start natural conversations and perform actions like sending attachments, linking income details, or requesting help without confusion or unnecessary steps.


Getting feedback on early concepts
EARLY TESTING
We user-tested two early concepts with a group of target users matching our personas. I coordinated the sessions, guided the users, and collected their feedback. Their input helped identify common themes across the concepts and refine the designs.


How early user feedback helped shape the final solution
SOLUTION ITERATIONS
We analyzed two creative solutions and, following user testing, identified the most effective elements that also matched our business and engineering objectives. As a result, we developed a minimalist user interface that provides clear guidance for the user's next actions.


Continuing to iterate with user feedback
SOLUTION ITERATIONS
.png)
.png)

Clean and minimalist
SOLUTION #1
Our goal was to eliminate unnecessary elements and distractions, allowing the product's core functionality to shine through. We created a visually appealing and user-friendly design to help users achieve their goals with minimal effort.


Moving forward: closing the dev gaps
FINAL SOLUTION
After user testing, we created detailed mockups using our design system and style guides to capture the final appearance of the product. We then worked with the engineering team to address any remaining technical gaps between the design and engineering requirements.


The small things can have a major impact
LEARNINGS & NEXT STEPS
During this project, I learned the importance of early cross-functional collaboration with engineering, marketing, and customer support teams to anticipate challenges.
In future projects, I will prioritize rapid prototyping and testing. The project has been successfully launched with promising initial results, and I am now focusing on optimizing the user experience based on what we've learned.
Dev Flexibility
Engineering is seeing a 30% faster completion time with the UI related tickets.
Customer Apprectiation
Saw a 16.5% increase in Net Promoter Score from applicants.
Visually Appealing
Sales reported increased excitement from prospects when demoing the new flow.
Navigation Simplicity
21% drop in customer support tickets relating to navigation of the applicant flow.